
CASE STUDY 1
Existing product improvement - to alleviate user pain points
Summary
Proved that designer-users could save up to 27 hours a week with a product improvement
Role & Team
THE HOME DEPOT - Enterprise UX Team
Staff-level UX Designer
Lead UX designer for the Atomic Content and Metadata team, consisting of 6 developers and 1 product manager
-
Research
-
UX/UI
-
Interaction design
-
Presentation of new feature to leadership
Blocker
Leadership was pushing back on this work
Approach
Step 1 - Defined problem and goal
We needed to align with leadership about a path forward for a better way for designer-users to upload images, using their tool 'Contentful'. (Note: this is confusing, you see, the users currently DID have a way to upload, but leadership was removing the feature and forcing the users to rely on another method. As the UXer, I was trying to show that we either need to keep that functionality or build another function that users could upload images using the same method.)
Step 2 - Interviewed users & create persona
-
Interviewed 6 users in a group setting to determine their pain points, tools used, needs & goals
-
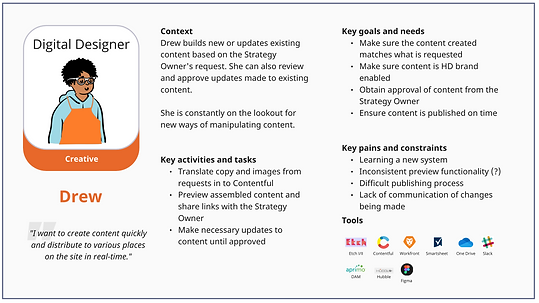
Crafted a Persona based on this feedback
Shown below: Designer persona

Step 3 - Determined use cases
It was believed by leadership that the function being removed was not commonly performed. However we were able to show them that 25-35 designers used the tool upload 1-40 images daily for these reasons:
Main use case:
Switching out one image for another in an already 'live' or 'built' page
Other common use cases:
-
The designer received an image from a vendor and needs to use it in their module
-
Creative made a new design that needs to be uploaded and used
-
There is a 'PIP' image that isn't in the DAM
-
Creative needs a logo to line up so they need to add white space around the image
-
New animated gifs have been created
Step 4 - Performed time studies
-
I worked with two 'super-users' to watch how they completed the tasks both ways
-
I shadowed users while they screen-shared to watch the process for myself
-
I reviewed the video to determine the precise times that tasks took
-
I created a demonstrative graphic to be included in my readout to leadership
Shown below: Time Study 1 demonstrates how the users could upload images currently (before removal of the feature)

Shown below: Time Study 2 demonstrates how the users were expected to do the same task moving forward

Solution
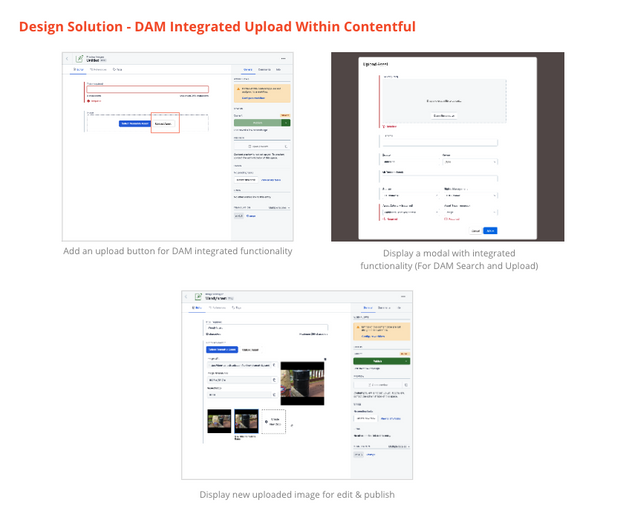
Shown below is the slide with my recommendation and explanation

Shown below is the slide with images of my proposed solution

You might also like
CASE STUDY 3
New Omni-channel Product Design
THE HOME DEPOT - Enterprise UX Team
Staff-level UX Designer
My Goal: Team up with another designer to conjure an application to solve omnichannel design problems faced by THD enterprise employees
My Role: Research, UX/UI and interaction design, facilitate workshops, rapid prototyping

